
こんにちは!ゆきおです。
既にブログにグローバルメニューを設置している方向けの記事です。
ただ、このCSSコードが効くグローバルメニューは限られているので注意してください。
CSSを色々いじっている場合はダメかも。
できる可能性が高いグローバルメニュー3選
Yukihy Life(ドロップダウンなし)
↑ 私もこちらのグローバルメニュー使わせていただいてます。
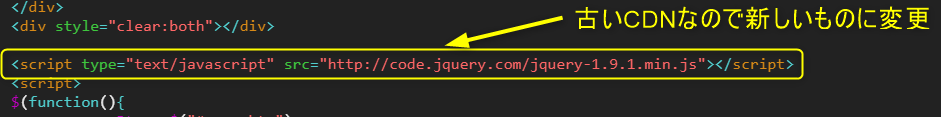
こちらの記事のコード1の12行目は現在では古いCDNですので新しいものに変更しましょう。↓

2024年3月時点で最新のGoogle版CDN3.7.1(枠内クリックでコピー)↓
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
Yukihy Life(ドロップダウンあり)
↑ 先ほどのYukihyさんのグローバルメニューのドロップダウンあり版です。
こちらの記事の[HTML&jQuery]のjQueryの最初のコードが先ほどと同様古いので新しいものに変更しましょう。↓

2024年3月時点で最新のGoogle版CDN3.7.1(枠内クリックでコピー)↓
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
ひつじの雑記帳
↑ テーマMinimalismを作成された方の記事ですね。
スマホの場合メニューを指で横にスライドさせなければいけませんがシンプルでこちらもなかなかいい感じです。
ただ、こちらはテーマMinimalism専用となっており他のテーマではグローバルメニュー(横並び)にならないので注意してください。
デザインCSSに貼り付けるCSSコード
Yukihy Life(ドロップダウンあり)の場合は、グローバルメニューのCSSコードより上に貼り付けてください。
そうしないと機能しませんでした。
このCSSコードを[ ダッシュボード]>[ デザイン]>[ カスタマイズ]>[ デザインCSS]に貼り付けて保存してください。(枠内クリックでコピー)↓
/* グローバルメニューが一番上に来ると固定する */ #top-editarea{ position:sticky; top:0; z-index:10; } /* スマホで固定させる */ #container { overflow: visible; }
一つ目のCSSだけでもパソコンではうまくいくのですがスマホでは固定しませんでした。
デベロッパーツールで調べた所、画面を縮めて2カラムから1カラムになると#containerにoverflow: hiddenが指定されるのが原因のようです。(Minimalismだけかも?)
親要素だけでなく、祖先要素にoverflow: hiddenを指定している場合は固定化できません。
引用元:【CSS】position: stickyが効かない、固定できない時の注意点 | 鳥取県鳥取市のホームページ制作会社 株式会社プラスビッツ
overflow: hiddenは、はみ出した要素を表示上カットする際に使用されることがあります。祖先要素を辿ってチェックしてみましょう。
とりあえず追加で#containerにvisibleを指定してやるとスマホでも固定するようになりました。
でも、このやり方が正しいのかどうかはわかりません。
最後に
一応、自分のテストブログ(Minimalism)で試したらうまくいったんですが皆さんはどうでしょうか?
こればかりは既にあるCSSとの兼ね合いもあるのでうまくいくかわからないのですが短いコードですし良かったら一度試してみてください。
以上、ゆきおでした。それでは、また!